相信使用一段時間的人
陸陸續續會發現許多靈異現象
或是使用到一個不錯的套件
但少了一點功能
卻改不動
console.log()的時候
出現一堆奇奇怪怪的屬性看不懂
prototype /proto/constructor/call/bind/ ??????
明明很單純的宣告,竟然出現了這麼多詭異的東西
事實上,不去理他倒也相安無事
就像我們跟阿飄相處
「看不到,但是依舊存在」
但是一遇到比較難理解的問題時,又沒辦法了
因為沒理解的問題他「依舊存在」
你看 javascript 在對著你笑
笑得你心裡發寒
老實說 這就是太小看javascript 了(我絕對不會說我就是這樣)
好吧廢話不多說
既然知道痛 ,就要解決他!
花10天來詳細解決
希望大家一起割掉這個毒瘤
你是不是以為我馬上就要寫一個function ,然後趕快new 一個出來看看結果
就是創造一個person 啦 然後創造一個人呢他的職業呢是工人,然後名字是John..
但是一開始馬上這樣用肯定有許多不解的地方
不然大家也不會點進來看
您說是吧?
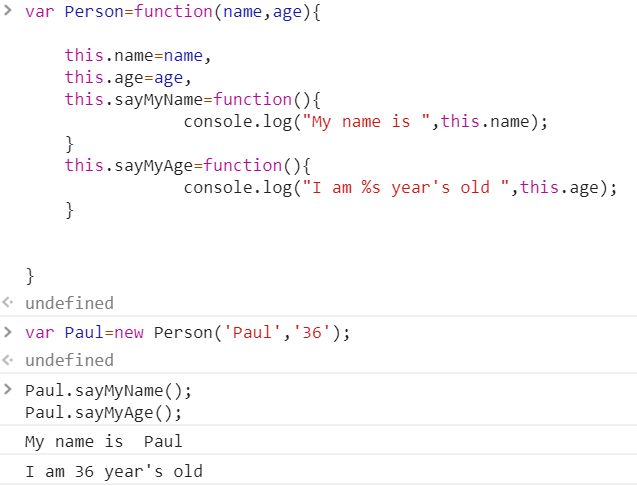
那先讓我們看一下最常見的例子
var Person=function(name,age){
this.name=name,
this.age=age,
this.sayMyName=function(){
console.log("My name is ",this.name);
}
this.sayMyAge=function(){
console.log("I am %s year's old ",this.age);
}
}
// new 一個Person 叫做Paul
var Paul=new Person('Paul','36');
Paul.sayMyName();
Paul.sayMyAge();
好了非常完美 大家都會
但有沒有發現什麼不對勁?
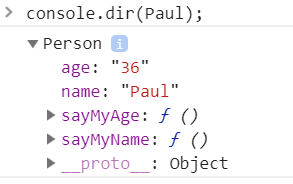
讓我們來看一下Paul的結構
第一個會發現,咦,哪來的__proto__ ??
還有更怪的
大家可以自行展開
這些不懂的話就是日後盲點的主因
我們明天再來研究
